如何在微信小程序里加载超好看的 Mapbox 地图?
小程序,正在成为一种 Pre-App,以一种轻量的方式,来测试 App 的功能和用户场景,便于在正式的 App 中作出更明智的决策。
只可惜,在微信小程序里,只支持自家的地图,比如最基本的地图显示。
所以,开发者们看着 Mapbox 绝美的样式,真的只能望洋兴叹么?



当然不是!
下面就让 Mapbox 中国 Maps Engineer (地图工程师) Mofei 告诉你

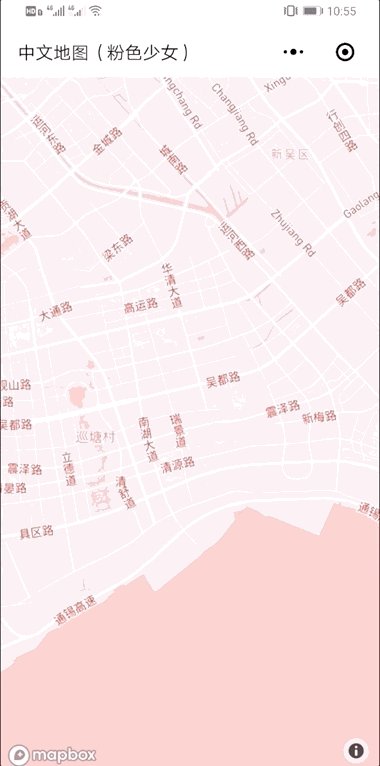
自由自在地显示你想要的地图效果
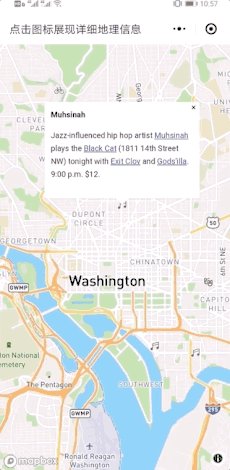
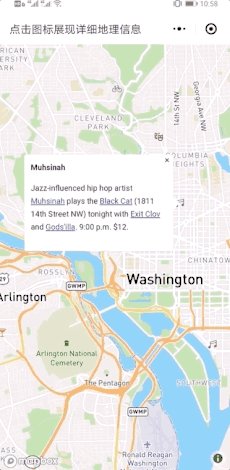
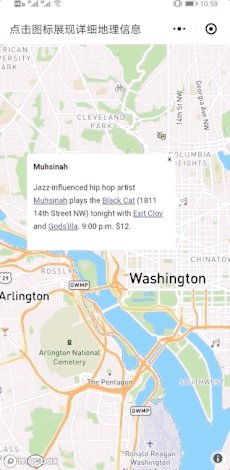
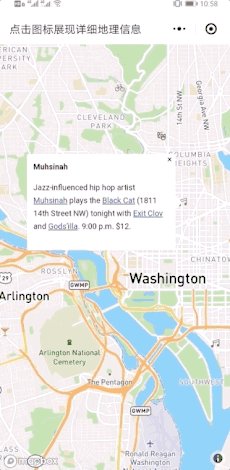
无论是地理位置展示
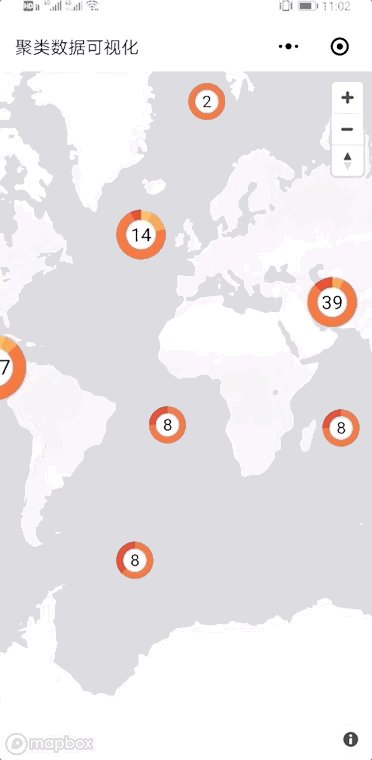
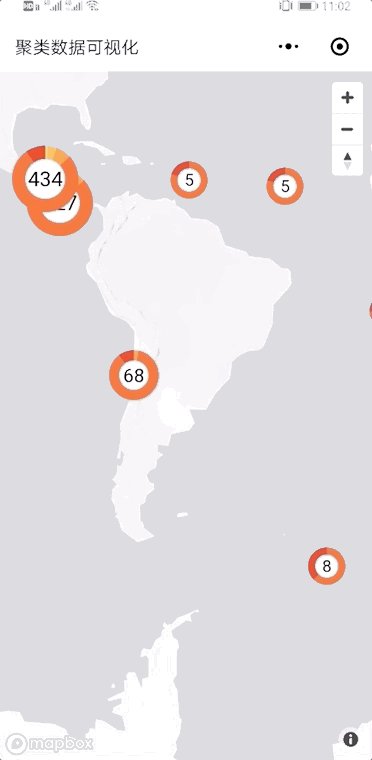
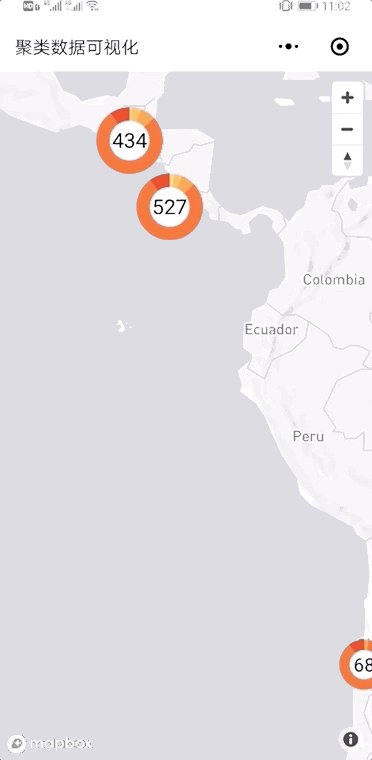
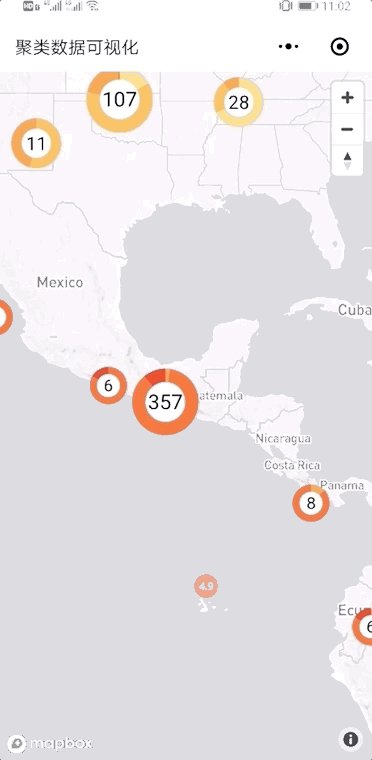
还是数据可视化
亦或是导航信息……
统统满足你的愿望
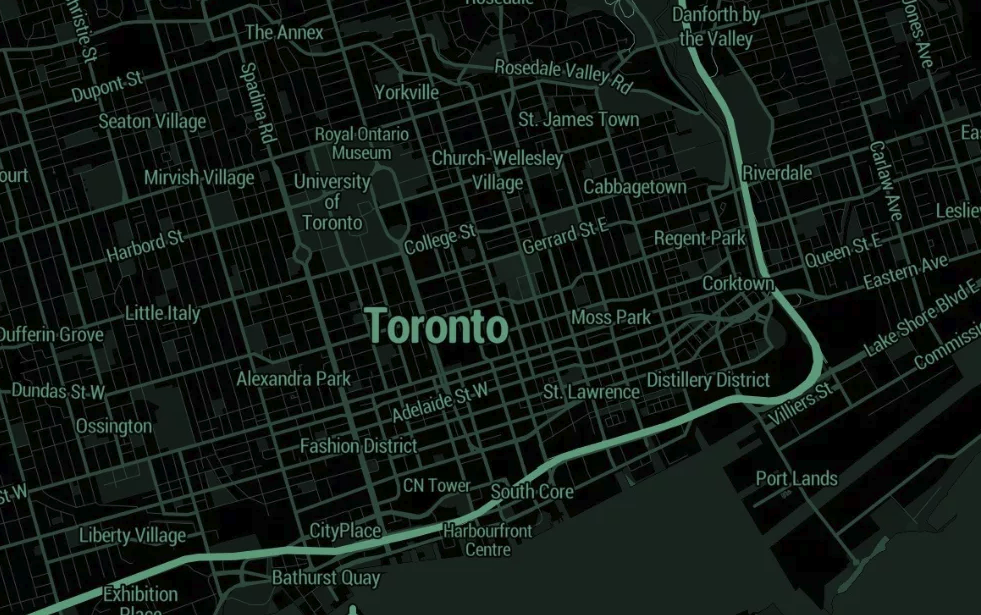
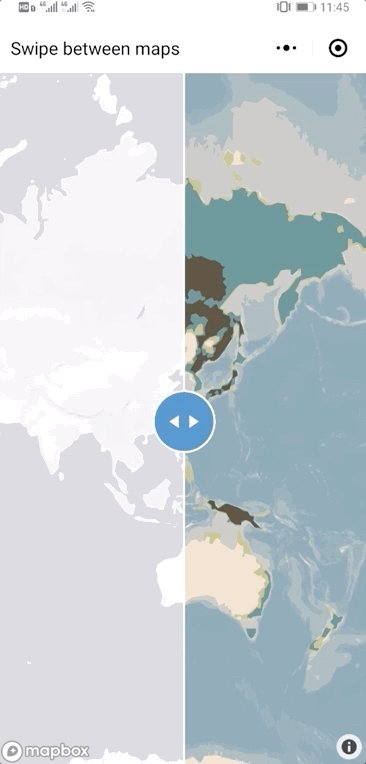
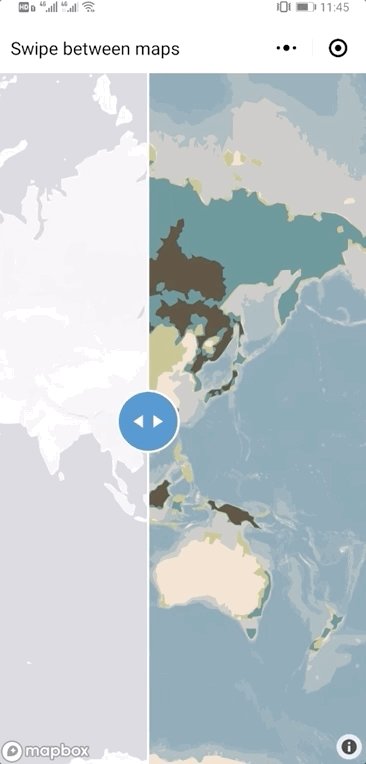
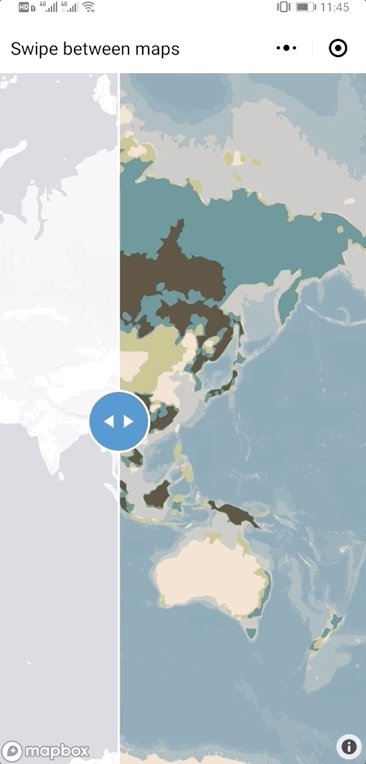
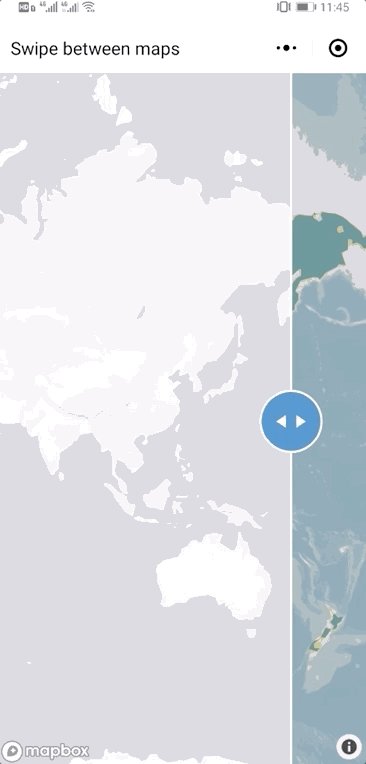
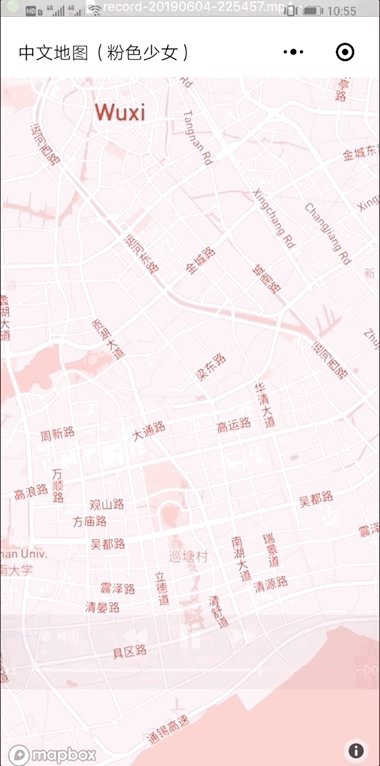
在微信小程序里,你不仅仅可以展示中文地图

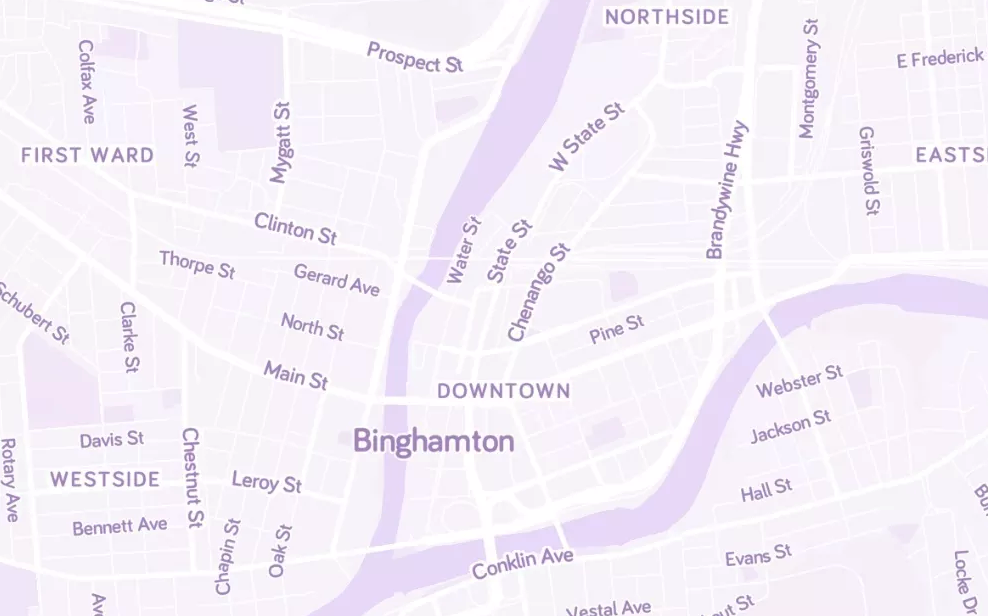
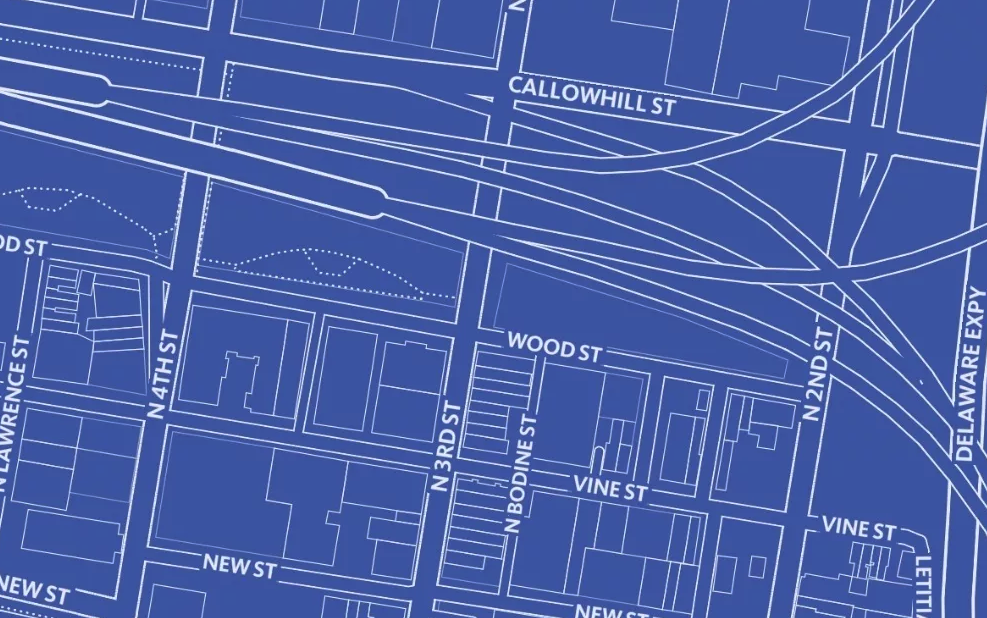
还可以切换地图样式

在 Mapbox Studio 中的各种艺术风格地图样式,都可以自由添加

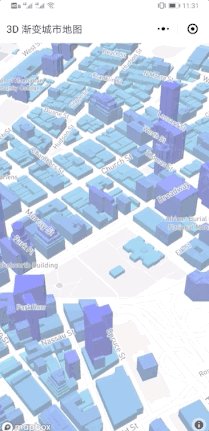
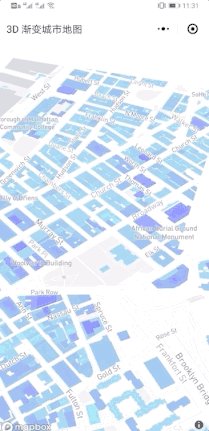
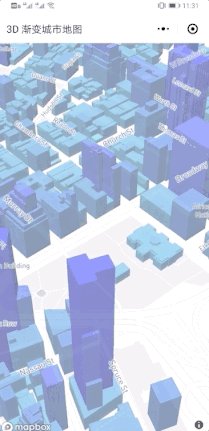
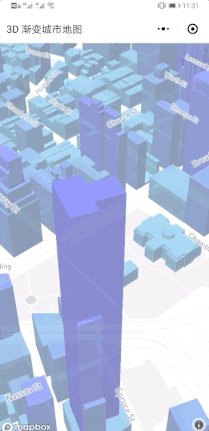
支持展现室内 3D 地图

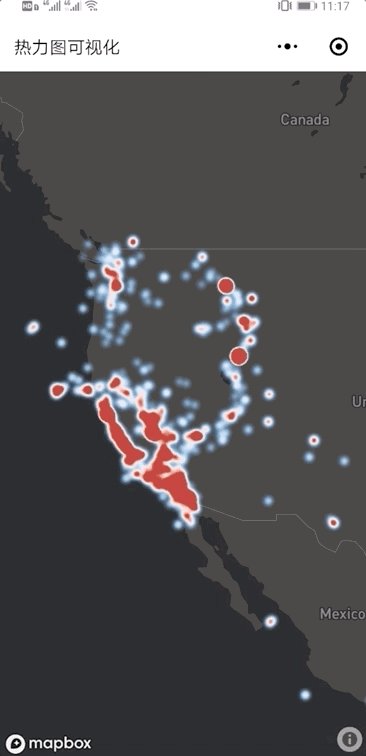
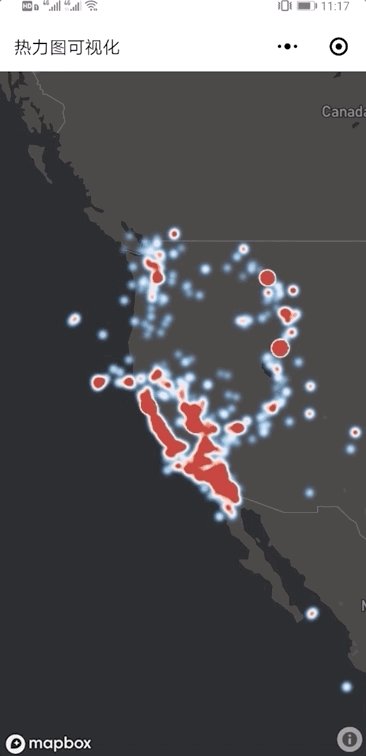
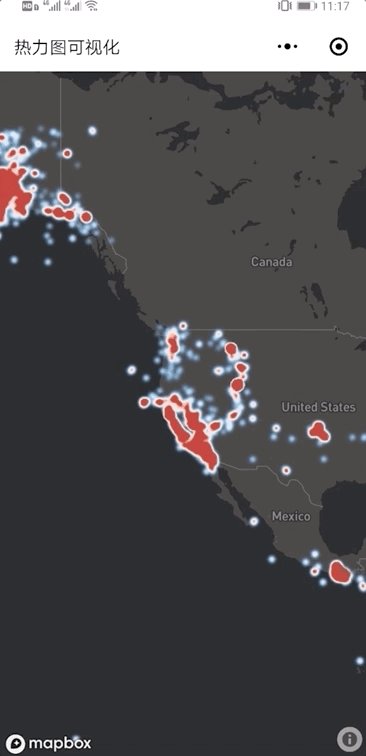
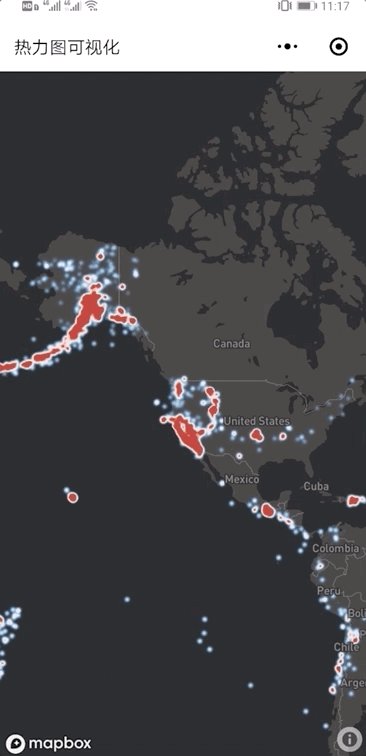
还能做数据分析,比如时下最流行最酷炫的热力图

还有卫星云图

这样也太棒了吧!
小程序和地图竟然能玩转的这么 6
怎么实现的呢?
⚖️ 实现原理
没错!或许你已经想到了,我们是通过微信提供的 web-view 组件来实现的,简单来说,就是直接在小程序里打开一个交互式网页(展现你 Mapbox GL JS 功底的时刻到了)。
那岂不是很简单了!我们前两周刚刚推出一个制作 Mapbox 交互网页的教程「Mapbox 交互故事地图」零基础 DIY 指南 | 附 27 种交互动画源码,直接拿来用不就好了?
在小程序里显示 Mapbox 需要满足的两个条件
但是,根据文档,想要通过 web-view 调用 Mapbox 的地图需要满足以下 2 个条件: 1. 小程序是企业主体,微信 web-view 组件不对个人类型的小程序开放。 2. 您需要有一个自己的域名,在嵌入网页的时候需要在微信后台验证域名(只有自己域名下的网页才能被正确地显示哦,不能随便找一个公开链接)。

如果你满足上面两个条件的话,那就愉快地跟着我们进行后面的 Step by Step 操作吧!
具体实现步骤
学习素材准备
- Mapbox GL JS 官方开源案例:这里是异常丰富的开源网页,您只需要将源代码复制并另存为“xxx.html”格式的文件,再上传到自己的服务器上,能够用“https://您的域名/xxx.html”访问即可。
- 微信小程序官方快速入门:如果你有一定的编程基础,却没开发过小程序,可以通过这个文档迅速掌握。
- 微信小程序 web-view 官方文档:可以详细了解 web-view 的基本和进阶功能,方便您理解。
- 阿里云服务器和域名搭建:如果您没有自己的域名和服务器,可以花 2 小时左右的时间从 0-1 搭建一下(不算域名备案的时间),可以考虑购买域名(需要备案+SSL证书认证)+云虚拟主机,这里可以通过查看阿里云官网了解详细,就不多解释啦。
域名验证
由于微信平台的规定,web-view 指向的地址,必须是在微信小程序后台登记的域名,否则会出现“不支持打开非业务域名,请重新配置”的提示。
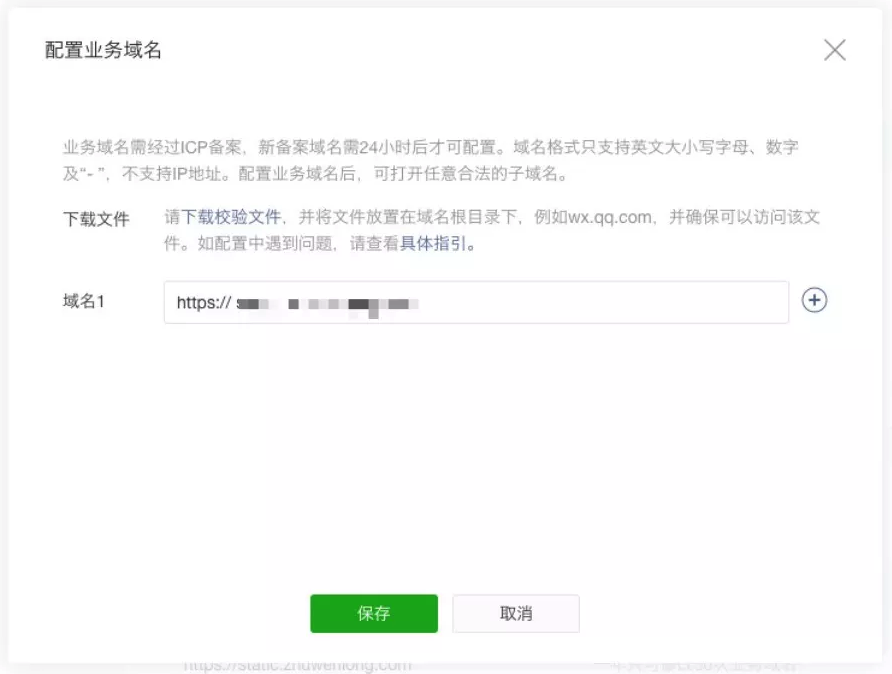
首先我们在微信的后台找到 开发 > 开发设置 > 业务域名模块,并填上你需要绑定的域名。
需要注意的是,这里的域名强制 https,需要配置好 https 证书,购买服务器的时候也要注意购买支持 https 的服务器。

接下来,我们需要下载一个微信的验证文件,放在你域名的根目录下,并且支持访问。
具体来说,如果您的域名是 abc.com,微信的验证文件是 WATLNxupm4.txt,您需要确保 https;//abc.com/WATLNxupm4.txt 可以公开访问。
确认无误之后,点击保存即可成功保存。
嵌入带有地图的 web-view
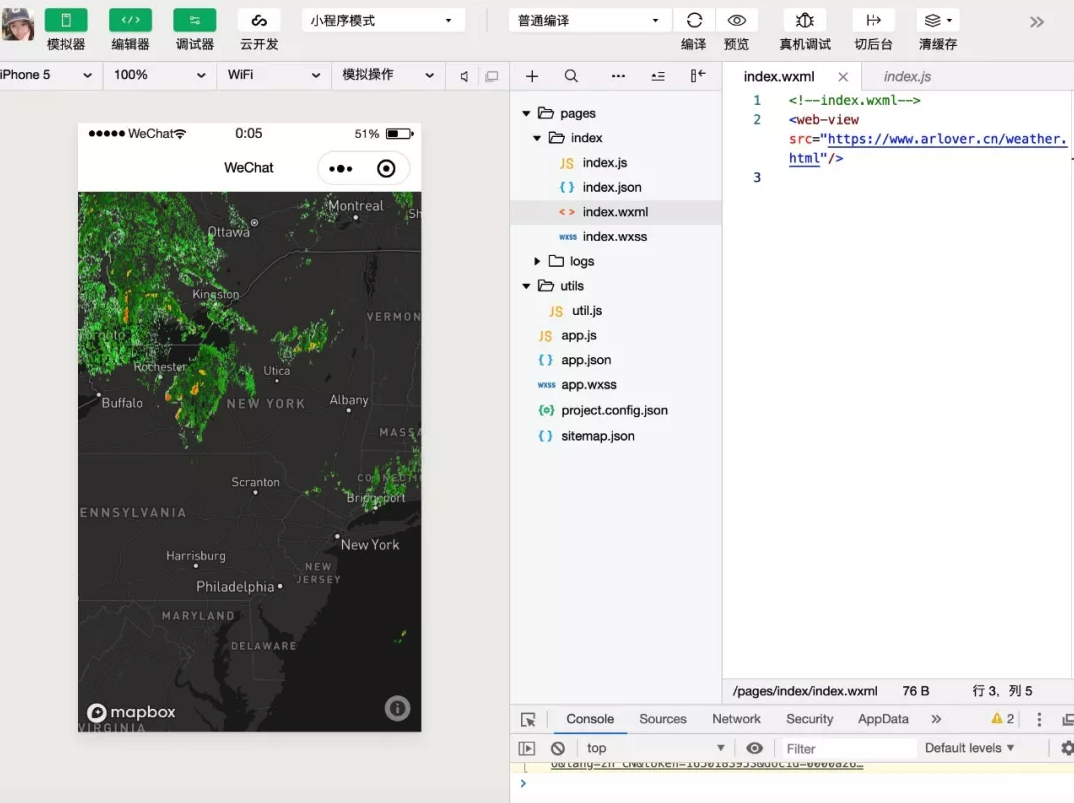
这个过程其实很简单,找到你微信小程序的.wxml文件,添加以下代码
<web-view src="https://abc.com/map.html"/>其中 https://abc.com/map.html 是带有地图的 H5 页面。这个 H5 页面,其实就是用 Mapbox GL JS 制作的页面,您可以使用下面两种方式构建这个页面:
- 从 Mapbox GL JS 官方开源案例 中复制源码,并保存为 html 文件。
- 参考 Mapbox GL JS 官方说明,在您已有的 H5 页面上添加地图。
不论用上面哪种办法,最终只要让“https://您的域名/xxx.html”能够访问到您想要显示的页面即可。
这里需要注意的是:微信小程序的 web-view 只能是全屏的,并且会覆盖页面中的所有其他组件。
小程序 web-view 的一些提示
- 如果想在网页中判断是否处于微信小程序中,可以通过 window._wxjsenvironment === 'miniprogram' 来判断。
- 如果网页想给小程序传递信息,可以通过 wx.miniProgram.postMessage 方法。
- 小程序中可以通过 postMessage 方法监听网页传递回来的数据,但是该方法仅在特定时机(小程序后退、组件销毁、分享)触发,没法实时传递消息。
总结
总得来说,通过 web-view 的方法嵌入地图是一种曲线救国的方法,交互和性能有可能达不到微信小程序一样的流畅,但是这种方式也给我们带来了一些新的解决问题的思路。
特定需求下,我们可以通过 web-view 完成一些微信组件没法实现或者不方便实现的功能,然后再通过 postMessage 回传给微信小程序。
强烈不推荐把所有的东西都放在 H5 中,然后直接嵌入到微信小程序中,先不说会不会通过微信的审核,从交互体验上来说很多页面中的功能和微信小程序原生组件还是有一定差距的。
上一些更多效果!
除了开头为您展示的,Mapbox 的灵活度和开源性能够让您在短时间,迅速实现诸多效果。
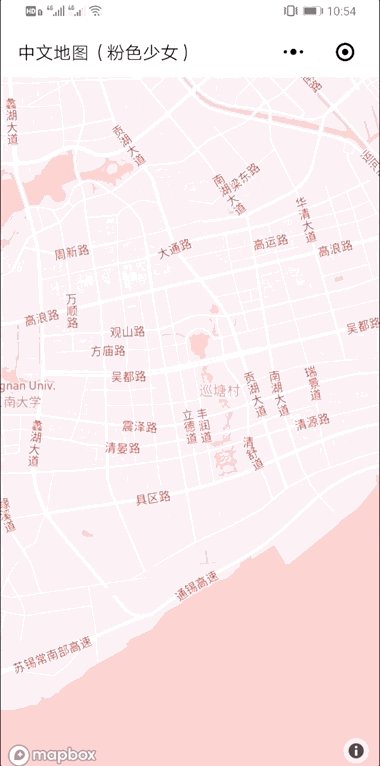
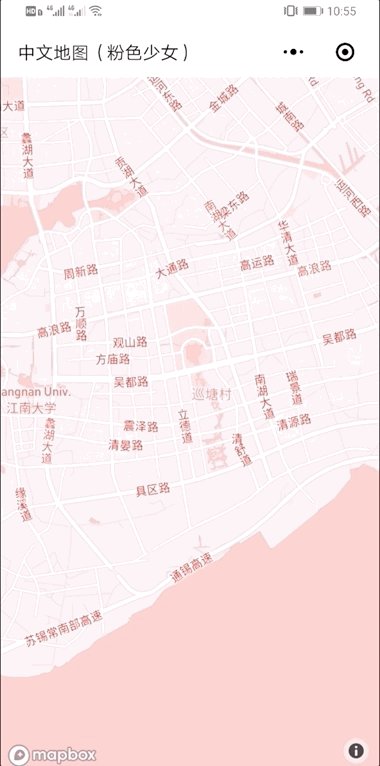
下面是开发者在短短几个小时内实现的小程序效果







希望您可以在自己的小程序里,加入好看的 Mapbox 地图!